Overview
The NRMA Insurance app as it stood when I first began this project was reasonably basic insofar as products & features within it were essentially siloed and users were often left with no other options to further explore the app from the end of any given journey. The business also lacked the opportunity to present products & services to users in timely & relevant ways throughout the app. The principle goal of this stream of work was to encourage user engagement with products, services and features available from within the NRMA insurance app.
Problem statement
The project's problem was twofold: firstly, users were constantly left at deadends within the app, with no obvious opportunities to explore related or suggested products or services, and secondly, the business had no method for planning out and introducing products & services that users might be interested in at key moments within a customer's journey.
Users & audience
All existing NRMA Insurance customers currently using, or likely in the future to use the app.
Roles & responsibilities
I was Lead UX Designer on the project, with internal support from the Head of UX as well as other experienced internal designers.
Scope & constraints
Resources and budget dictated that any near-term solutions had to employ only existing mobile app components, however internal stakeholders (design team) were keen to see an exploration of what future states might look like.
Process & jobs done
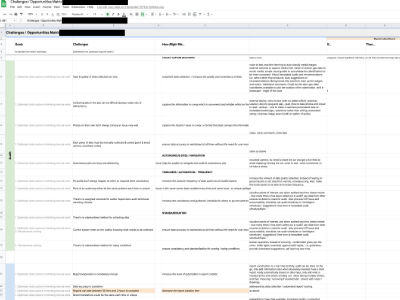
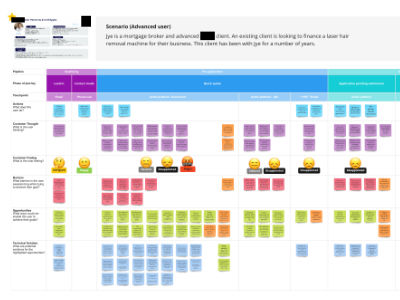
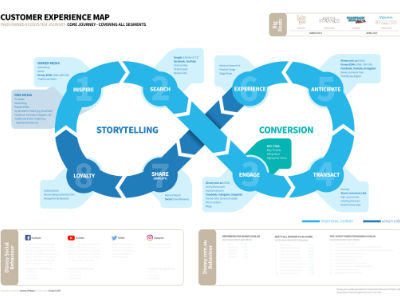
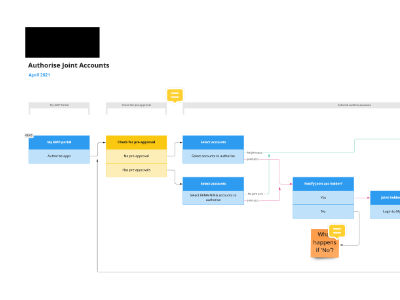
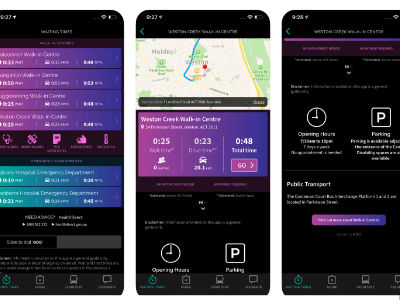
To help align myself with internal stakeholders at NRMA, I roughed out a UX Lean Canvas. Next, some desktop research was done around engagement methodologies (including methods such as the "Product-led Growth" lifecycle). An examination of the roadmap for upcoming features was looked at next to understand which products & services will be added to the app in the near-term. A basic IA of the current app was created, and at the same time, with the help of NRMA Product Owners, relationships between the different areas of the current-state app were mapped out. The end goal was to be able to test out relationships between areas of the app with users, and so firstly, some user journey exploration was mapped out as well as a basic feature interconnectivity plan, which could be presented back to internal stakeholders for validation. The final phase included creating a number of high fidelity prototypes based on the interconnectivity plan (8 in total) which were tested with existing NRMA Insurance customers (8 in total, fully remote, using Figma prototypes) for further validation.
Outcomes & lessons
The user testing provided validation for my hypothesis around both the appetite of users to be presented with related or interesting options for further exploration within the app as well as the core concept of preventing deadends with the app.